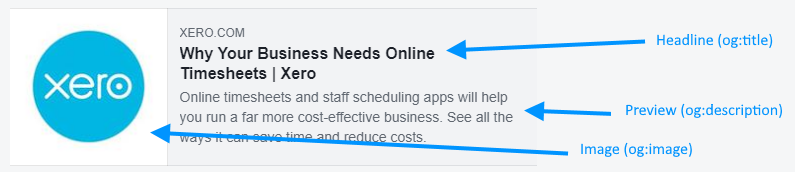
When a link is shared on Social Media the preview image and text that are shown are defined by special hidden content on the page called Open Graph tags. These hidden tags control both the image and the text that are shown in the preview:

If your link isn't displaying correctly when you share it then most likely the Open Graph settings on your webpage are not set correctly. Open Graph was invented by Facebook but is now standardised across all social media platforms. You can find the Open Graph meta tags in the <head> section of a webpage.
Open Graph Settings tell social media platforms what information to extract from that page and to display when you share the URL.
Open graph settings are:
-
<meta property="og:title" content="The title of the blog post goes here" />
-
<meta property=”og:image” content=”image url for preview of page goes here” />
-
<meta property="og:type" content="article" />
-
<meta property="og:url" content="the url goes here">
-
<meta property="og:description" content="" />
To ensure a blog post or page appears correctly, og:title for the headline of the preview, fill in the og:description field for the preview text that BOMA and the social media platforms will use. You should also add an og:image field so that you specify which image on the page to use in your post.
Facebook has a debug tool that you can use to check a page and find out why Facebook is displaying what it is:
Facebook Debug Tool: https://developers.facebook.com/tools/debug/
Many websites have Social and Search Engine Optimisation (SEO) plugins that will allow you to specify these values. For example on WordPress here are a couple of ways you can specify the OG values:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
X (Twitter) and LinkedIn also have tools for checking what they will display for a particular URL:
LinkedIn Debug Tool: https://www.linkedin.com/post-inspector/inspect/
Twitter Debug Tool: https://cards-dev.twitter.com/validator
Further Reading:
How do I upload an image from my computer?
How do I search for images in BOMA's image library?
Why won't my image file upload?
My Facebook post image isn't the same as the one I want
